「実は超簡単!?」画像化されたグラフより数値を読み取る方法(WebPlotDigitizerの使い方)
この記事は "画像データからグラフを読み取る方法"についてお話していきます。
この記事は8分程で読み終えることができます。
この記事は論文や新聞掲載されている読み取りにくいグラフを、
ブラウザ上でデータ化したい人向けの記事になっております。
1. WebPlotDigitizerを使う(ダウンロード不要)
ステップ.1 WebPlotDigitizer - Extract data from plots, images, and mapsにアクセスする。
英語版のサイトですが、特に不自由なく使用できます。
英語ができない方向けにもわかりやすく説明していきます。
ステップ.2 言語を選んで(英語でOK), "Launch Now!"をクリックする(緑色のボタン)。
いくつか言語を選択できますので、
もし得意な言語があれば選択してください。
日本語はないので注意してください。
2. WebPlotDigitizerの使い方
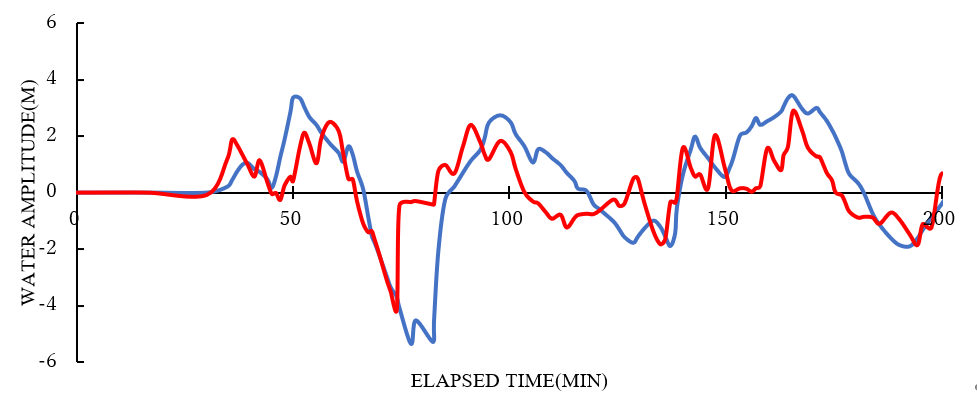
具体例) 今回は、"赤い折れ線グラフ"の数値をWebPlotDIgitizerで読み取ろうとおもいます。
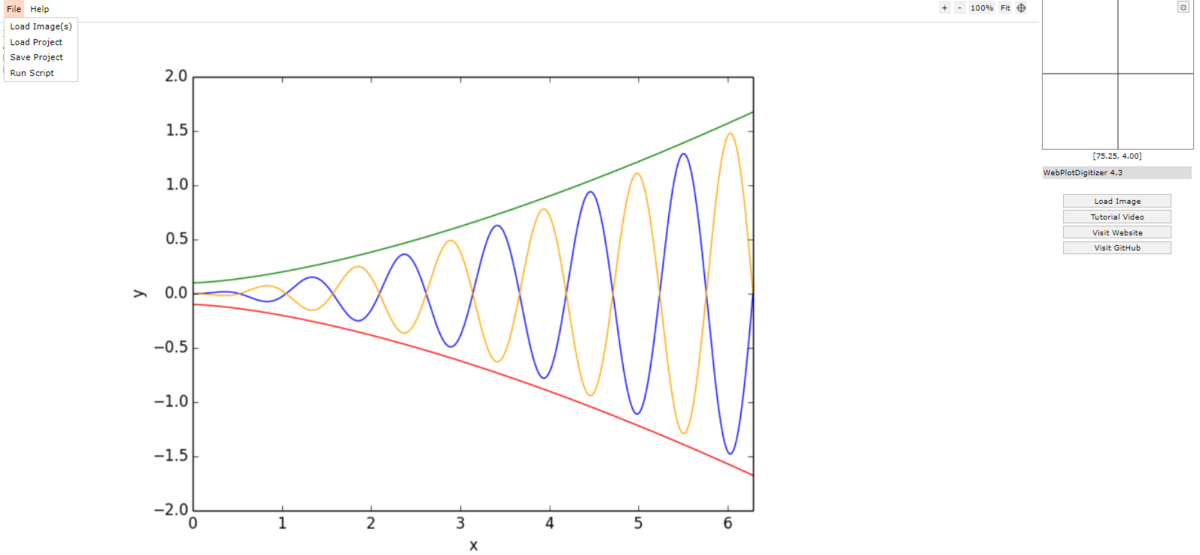
ステップ.1 "File"をクリックして, "Load image(s)"(左上)を押す. そこから画像データの入力ができる
形式はPNGでもJPGは確認済みです。
ほかの形式でも読み取ることができるかもしれないので試してください。
ステップ.2 XY軸の位置を指定し、それぞれの最大値・最小値を入力し”OK”をクリックしてください。
これでグラフの読み込みは完了です(両対数・片対数グラフも指定もできます)。
指定したい場合には右側にあるlog-scaleにチェックをしてください。
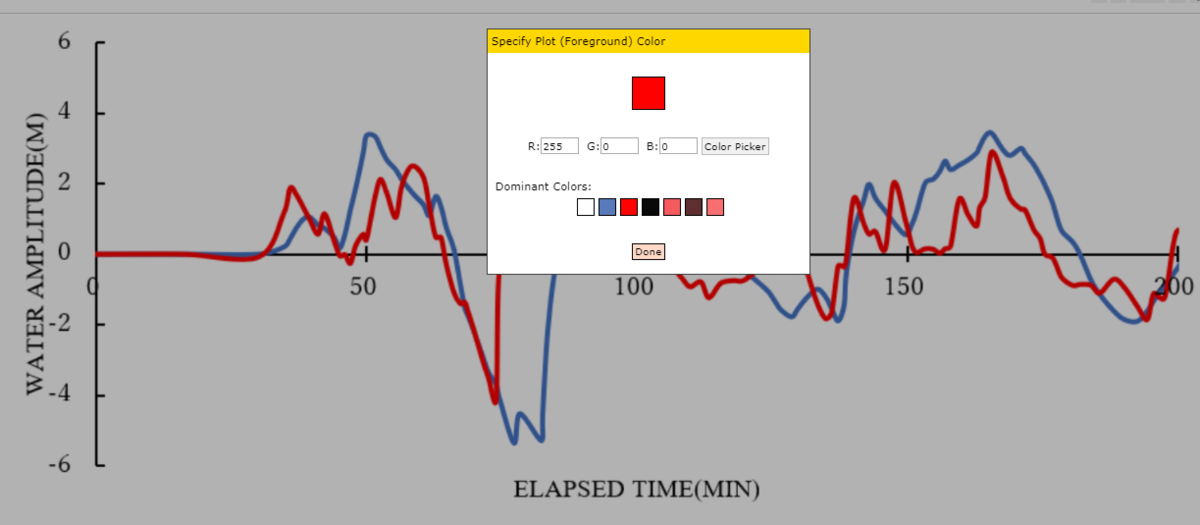
ステップ.3 "automatic extraction"のところにある色が塗られているBOXをクリックしてください。
これより色を選択して、指定の色のグラフ線を読み取る作業をしていきます。
STEP.4 "Color Picker"をクリックし読み取りたいグラフの好きなところをクリックし”DONE”を押してください。
具体例の場合赤のグラフの好きなところをクリックすると赤色を選択してくれます。
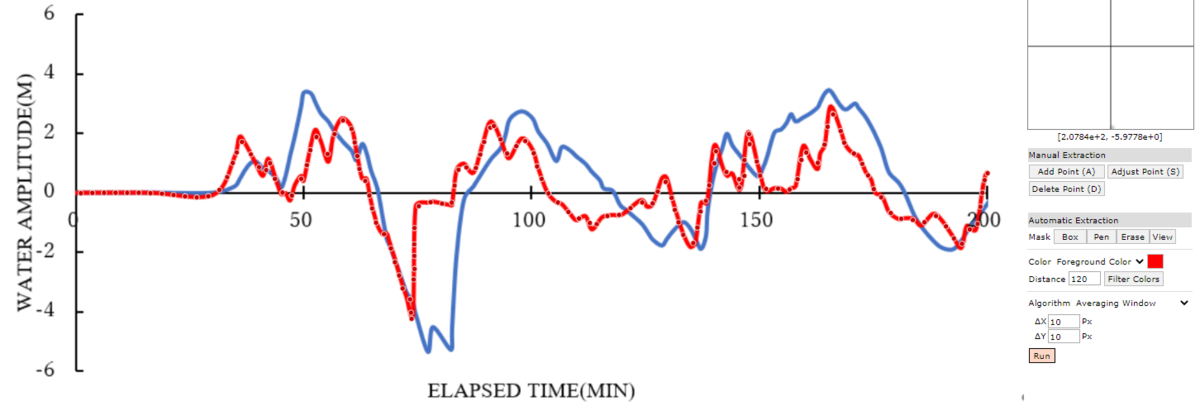
ステップ.5 ”RUN”をクリックしてください。
すると自動的に赤のグラフ上にプロットされます。
もしプロット間隔を調整したいのであれば、ΔX、Y の数字を変更すればできます。
最後に "View Data"をクリックすればデータを抽出できます.
クリックしたらこのような画面が出てくるので、欲しいデータが出たら書かれている数字をコピーする。
CSVファイル(エクセルで開ける)でもダウンロード可能です。
終わりに
今回は「実は超簡単!?」画像化されたグラフより数値を読み取る方法(WebPlotDigitizerの使い方)について書かせて頂きました。
使用した感じとしては、
「論文や課題で新聞や論文上のグラフなど書き出すのにすごく便利で簡単」
という印象でした。
今後とも有効活用していこうと思います。
また新しい発見や面白いネタがみつかったら書いていきますので、
はてブ、拡散宜しくお願いします。
XboxGameBarの使い方・著作権フリー画像ウェブサイト3選についても書きました!ぜひぜひチェックしてください。